This article doesn’t cover what SharePoint is or its usage. Targeted audience is the programmers who are already familiar with SharePoint who’s looking for a programming introduction to sites and webs in SharePoint and learn how to interact with sites and site collections with the classes SPSite and SPWeb in SharePoint Object Model.
Simplifying Sites and Webs
At a glance, yes, it’s complicating. Though the Webs and Sites sound similar, in SharePoint these are two different concepts. The site, as far as SharePoint is concerned, is actually a site collection. Each site collection consists of one or more root websites. If you use the object model to create a site collection and you indicate that the template for that site collection should be a Team site, what you have actually done is created a site collection and a root website (SPWeb instance) that was provisioned from the Team Site template. So simply that means you cannot have a site collection that doesn’t have a root website. Two things you should never forget.
At a glance, yes, it’s complicating. Though the Webs and Sites sound similar, in SharePoint these are two different concepts. The site, as far as SharePoint is concerned, is actually a site collection. Each site collection consists of one or more root websites. If you use the object model to create a site collection and you indicate that the template for that site collection should be a Team site, what you have actually done is created a site collection and a root website (SPWeb instance) that was provisioned from the Team Site template. So simply that means you cannot have a site collection that doesn’t have a root website. Two things you should never forget.
•SPSite class is the model for a collection of SPWeb objects.
•To get at the list of site collections on a given web application, you simply reference the Sites property of an instance of the SPWebApplication class.
•To get at the list of site collections on a given web application, you simply reference the Sites property of an instance of the SPWebApplication class.
Working with SPSite Class
SPSite class can be used to create, delete and updating of site collections. For the complete listing of all properties and methods, glance through the online SharePoint Software Development Kit (SDK) found on MSDN (http://msdn2.microsoft.com/en-us/library/aa905858.aspx).
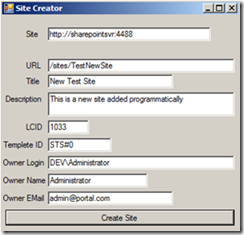
Enough training in the shallow end, let’s get to the deep end. Hit VS 2008 and create a new windows application. Add reference to Microsoft.SharePoint.dll. Add few textboxes, labels and button to the windows form as given below.

Switch to the coding window.

SPSite class can be used to create, delete and updating of site collections. For the complete listing of all properties and methods, glance through the online SharePoint Software Development Kit (SDK) found on MSDN (http://msdn2.microsoft.com/en-us/library/aa905858.aspx).
Enough training in the shallow end, let’s get to the deep end. Hit VS 2008 and create a new windows application. Add reference to Microsoft.SharePoint.dll. Add few textboxes, labels and button to the windows form as given below.

Switch to the coding window.
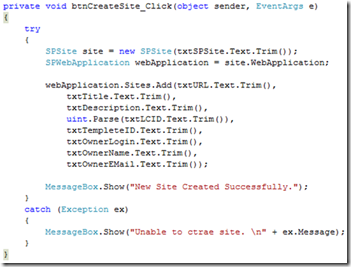
Then write the below coding in the click event of the button. (TextBoxes have been used as in given in the order).
Let’s have a look at the coding. First I have created a SPSite object called site passing the absolute URL as a parameter. The text on txtSPSite textbox represents the absolute URL.

Next step is to create a SPWebapplication object. Site creation is done by calling the Add() on the SPSiteCollection class instance.
There are multiple overloads that allow you to supply progressively more information to create the new site collection. Okay, let’s see the parameters I have used in the Add() method. First it’s the siteUrl, next the Title of the site and the Site Description. LCID is the Local Identifier. Default is 1033 for U.S. English. Next comes the Template ID, followed by the owner login, owners name and finally the owners email address.

Given above is the windows form filled with sample data according to my SharePoint server.

If you can see the above message in your screen, Congratulations! You have successfully created a SharePoint site programmatically using SharePoint Object Model. Open your web browser http://sharepointsvr:4488/sites/TestNewSite/default.aspx [http://sharepointsvr:4488 is my test server] and you can see a screen similar the one given below. For your convenience I’ve provided the default web templates in the table below.

| Template ID | Description |
| STS#0 | Team site |
| STS#1 | Blank site |
| STS#2 | Document workspace |
| MPS#0 | Basic meeting workspace |
| MPS#1 | Blank meeting workspace |
| MPS#2 | Decision meeting workspace |
| MPS#3 | Social meeting workspace |
| MPS#4 | Multipage meeting workspace |
| WIKI#0 | Wiki |
| BLOG#0 | Blog |
Updating a site is not easy as creating one. You need to get an instance of the SPWeb class for the root web of the site collection (which was created by default when you created a new site collection).
Working with SPWeb Class
SPWeb class provides most of the functionality of single websites, whereas the SPSite class is designed to deal with site collections.
Let’s add a subweb, a blog as a subweb to the parent site collection we created earlier. To add a new web to the root web of a site collection, you obtain a reference to that site and then call the Add() method on the AllWebs property.
Working with SPWeb Class
SPWeb class provides most of the functionality of single websites, whereas the SPSite class is designed to deal with site collections.
Let’s add a subweb, a blog as a subweb to the parent site collection we created earlier. To add a new web to the root web of a site collection, you obtain a reference to that site and then call the Add() method on the AllWebs property.

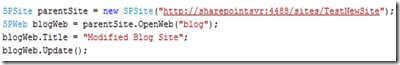
Type the code above in your windows application, make sure to add reference to the Microsoft.SharePoint.dll. Pay attention to the overloads of the Add() method. Hit F5 to test the code. If you see the message box with the message “Web created successfully”, yes you have successfully created a blog web.

You can obtain a reference to a SPWeb instance either by obtaining it through an indexer property on a SPWebCollection instance.

There are some properties on a website that cannot be changed after the site has been created. Changes made to a SPWeb instance are only saved after calling the Update() method. One last code block to change the title of the blog site we just created.


Summary
The SharePoint object model is so powerful that you have the full control over each and every component SharePoint provides. But honestly the hard task is to remember the methods and the properties of the classes.
All comments welcome. :)
No comments:
Post a Comment